Immer schnellere Kommunikation, immer mehr Kanäle und unterschiedlichste Devices – die Aufgabe, über verschiedene Touchpoints hinweg eine konsistente, markengerechte User Experience herzustellen, wird immer komplexer. Knappe Budgets und schmale Besetzung setzen Marketing-Teams zusätzlich unter Druck.
Skalieren statt eskalieren mit Design-Systemen
Ein schnell skalierendes digitales System hilft dabei, rasch auf Markt- und Kommunikationserfordernisse zu reagieren und gleichzeitig hochwertige Contents zu entwickeln. Design-Systeme schaffen die entsprechende Voraussetzung. Hier werden alle Elemente, die für die Entwicklung und Gestaltung einer stimmigen User Experience relevant sind, gebündelt sowie die Regeln und Prinzipien im Hinblick auf Farben, Tonalität, Typografie, Funktion oder Animationen definiert.
Herzstück eines Design-Systems ist die Design Library. Sie ist der digitale Werkzeugkasten, in dem alle Interface-Komponenten griffbereit abgelegt sind. Hierzu zählen auch Markenelemente (z.B. Logos, Claims, etc.), Guidelines und grafische Komponenten, die definieren, wie diese aufeinander aufbauen.
Das Design-System ist für alle Projektbeteiligten wie Frontend- und Backend-Entwickler, UX-Designer oder Texter die zentrale Quelle und stellt sicher, dass verschiedene Akteure unabhängig voneinander Inhalte entwickeln und am Ende ein einheitlicher Look & Feel über verschiedene Touchpoints hinweg entsteht.
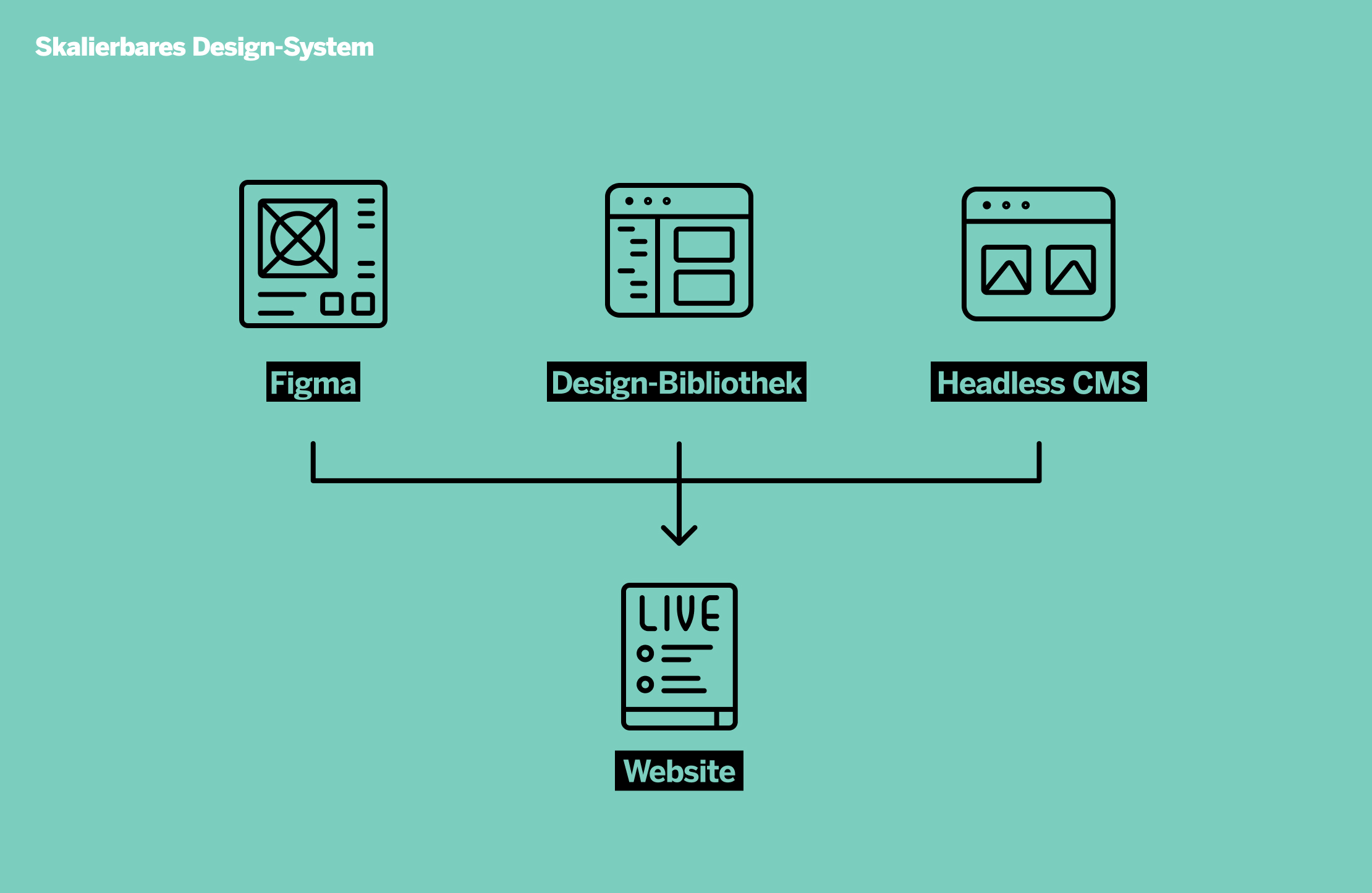
 Design-System/Design Library
Design-System/Design Library
Alle notwendigen Basiskomponenten „Ready to Use“
Eine positive User Experience entsteht nicht nur durch attraktives, wiedererkennbares Design, sondern auch durch gute Usability, so wie etwa Anwendungen von Google oder Apple auf denselben Prinzipien beruhen und dadurch Vertrautheit erzeugen und eine schnelle Orientierung ermöglichen. Daher ist es sinnvoll, eine Design Library nicht nur nach visuellen, sondern vor allem auch nach erprobten funktionalen Aspekten zu definieren.
Jede digitale Anwendung verfügt über bestimmte Basiskomponenten, wie etwa Buttons, Suchfelder oder typografische Auszeichnungen, die immer nach demselben Muster aufgebaut sein sollten. Sind diese bereits als funktionale Bausteine programmiert und dokumentiert, kann das den Entwicklungsprozess enorm beschleunigen. Der Vorteil einer solchen dynamischen Pattern Library: Designer und Entwickler greifen einfach auf die vorgefertigten Elemente zurück und überführen sie in das Erscheinungsbild des Unternehmens. Wenn sich später Anforderungen an Form oder Farbe ändern, beispielsweise durch einen Marken-Relaunch, lassen sich sämtliche Elemente mit wenigen Handgriffen an das neue Erscheinungsbild adaptieren.
So werden die Standards budgetschonend und in hoher Qualität bereitgestellt – und für die individuelle Entwicklung von geschäftskritischen Funktionen bleibt mehr Budget übrig.
Um die gesamte Bearbeitungskette reibungslos abzubilden, nutzen wir eine aufeinander abgestimmte Pattern Library für Designer sowie Entwickler. Unser Design-System „Velocy“ bildet sowohl den Designprozess ab bis hin zu den fertigen HTML/CSS-Komponenten zur Darstellung im Browser.
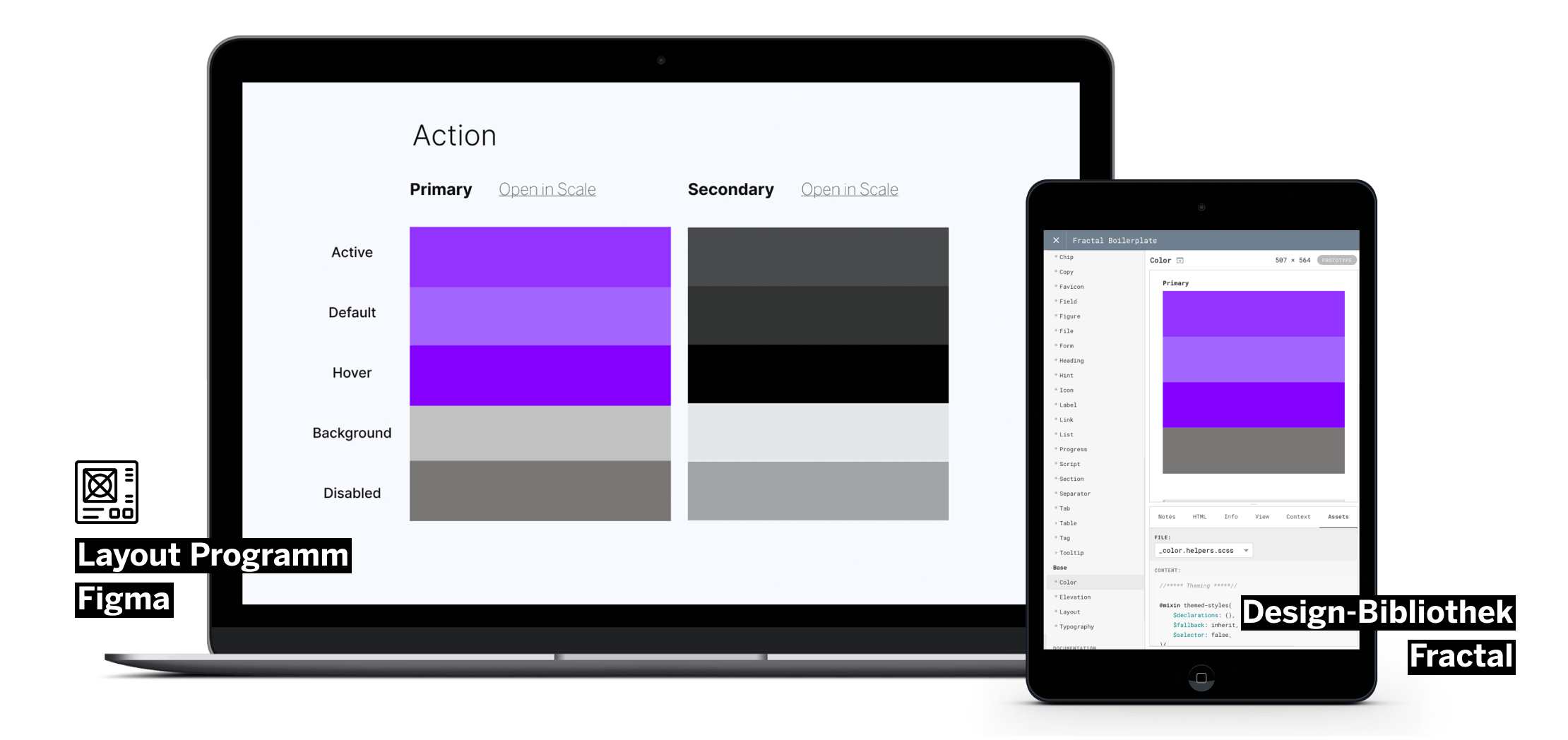
 Mit Velocy sind Basiselemente wie z.B. fertige, funktionierende Buttons abgelegt und griffbereit. Hier die Ansicht in Figma (links) und als fertige HTML-Komponente in Fractal (rechts).
Mit Velocy sind Basiselemente wie z.B. fertige, funktionierende Buttons abgelegt und griffbereit. Hier die Ansicht in Figma (links) und als fertige HTML-Komponente in Fractal (rechts).
Headless CMS als Teilchenbeschleuniger
Dieser „Ready to Use“-Baukasten lässt sich über einen speziell entwickelten Adapter an ein sogenanntes Headless Content-Management-System andocken.
Ein Headless CMS ist für das einfache Verwalten der Inhalte (Backend) verantwortlich, speichert die Inhalte strukturiert und ohne Formatierung und stellt sie vielen anderen Systemen optimal zur Verfügung.
Inhalte müssen nur an einer Stelle gepflegt werden und können dennoch in vielen unterschiedlichen Frontends (z.B. die mobile App, die Corporate Website und die interne Collaboration Plattform) angezeigt werden. Sie holen sich dafür die benötigten Inhalte über eine Schnittstelle (API) von dem Headless CMS ab. Da die Inhalte ohne Formatierung ausgeliefert werden, können sie die Inszenierung des erhaltenen Inhalts problemlos für ihren Einsatzzweck anpassen, ohne mit Templates und den Eigenheiten eines traditionellen CMS zu ringen. Je nach System können Inhalte nicht nur per API abgefragt sondern auch eingespeist werden. Damit lässt sich ein Headless CMS wie zum Beispiel Prismic auch mit anderen vorhandenen Systemen verknüpfen, z.B. um Produktseiten auf der Website mit Daten aus dem Product Information Management System (PIM) anzureichern. So vermeidet man das doppelte Speichern derselben Daten an einem weiteren Ort – und damit potenzielle Fehlerquellen und Handarbeit.
Der Grad mehr an Flexibilität
Das Erscheinungsbild der Marke in einem Relaunch-Projekt anpassen, weil sich die Bedürfnisse ihrer Nutzer verändert haben, aber das firmeneigenes CMS beibehalten. Das ist mit diesem Aufbau möglich. Das Backend-System austauschen und modernisieren, weil sich beispielsweise Redaktionsprozesse verändert haben – aber das bewährte User Interface und das Erscheinungsbild der Marke für die Besucher beibehalten? Kein Problem, im Gegenteil: Kosten und Zeit gespart.
Sogar komplette Redesigns der Website sind problemlos möglich, ohne den Inhalt verändern zu müssen.
https://www.youtube.com/watch?v=hSljqdhgfHA
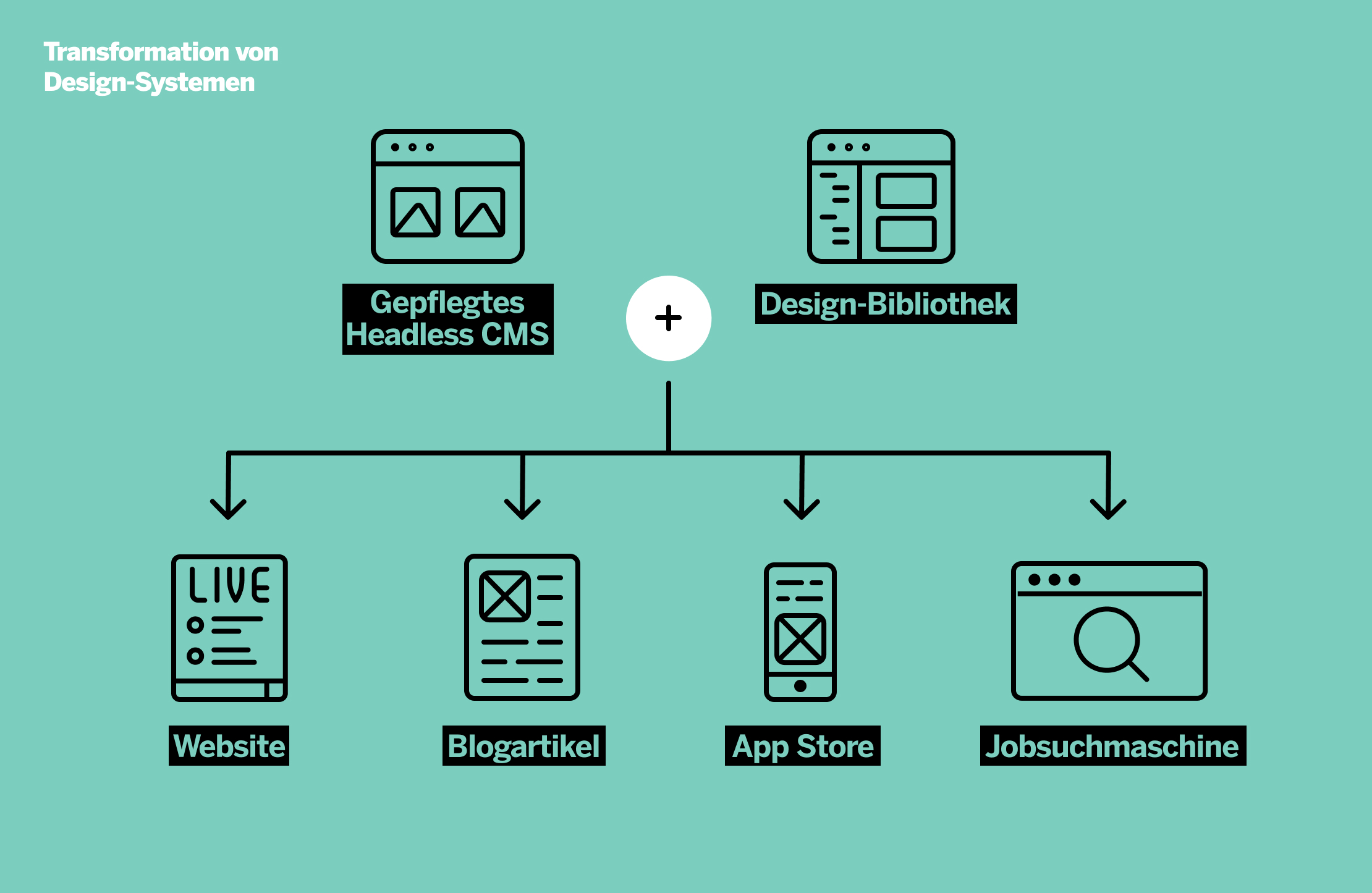
 Durch die Kombination der Inhalte aus dem Headless CMS mit den „Fertigbauteilen“ der Design Library entstehen Websites, Apps, Landingpages oder Postings in kurzer Zeit.
Durch die Kombination der Inhalte aus dem Headless CMS mit den „Fertigbauteilen“ der Design Library entstehen Websites, Apps, Landingpages oder Postings in kurzer Zeit.
Neben enormer Prozess-Beschleunigung lassen sich so auch hohe Qualitätsmaßstäbe ansetzen, da die Komponenten – einmal mit großer Sorgfalt erstellt – immer wieder verwendet werden. Durch diese Methode wird bereits der Konzeptionsprozess enorm erleichtert, denn neu zu erstellende Seiten lassen sich im Original-Design anzeigen und erlauben eine bessere Beurteilung der Inhalte.
Die nutzerfreundliche Bedienoberfläche des CMS erlaubt es zudem auch für Anwenderinnen und Anwendern von Unternehmensseite, eigene Inhalte, wie etwa Social Media Posts zu publizieren, wobei ein kohärentes Markenerlebnis sichergestellt wird.
Zeit für das Wesentliche
In Zeiten, in denen die Erstellung einer kohärenten User Experience immer komplexer wird und auch neue Anforderungen etwa in puncto Barrierefreiheit Thema sind, ist es von enormem Vorteil, bestimmte Standards in ihrer Funktionalität vorzufertigen und strukturiert zu speichern. Wenn auf diese Weise technische und gestalterische Details gelöst sind, beschleunigt das nicht nur Prozesse, sondern setzt auch Ressourcen frei für die Entwicklung der Marke und die Qualitätssteigerung der User Experience.
Vorteile eines Design-Systems in Kombination mit einem Headless CMS
- Enorm schnelle Skalierbarkeit: Mehrere Teams können parallel agieren und müssen lediglich Fertigbaumodule zusammenfügen.
- Kostenersparnis: Nicht jedes Element muss neu programmiert werden, das Zugreifen auf vorhandene Design- und Funktions-Element beschleunigt Konzeptions- und Fertigungsprozesse.
- Einfache Adaptierbarkeit: Farben, Schriften oder Funktionalitäten lassen sich automatisiert für alle Module anpassen und ändern.
- Schnelles Onboarding: UX-Designer, Frontend- und Backend-Entwickler greifen auf eine zentrale Quelle zurück und haben dasselbe Verständnis.
- Einfache Bedienbarkeit: Mit dem einfach bedienbaren CMS können Marketingteams selbst Contents erstellen.
- Flexibilität: In unserer Lösung ist es möglich, einzelne Komponenten der Lösung bei Bedarf auszutauschen oder neu hinzuzufügen (Headless CMS, Adapter/Backend Technologie oder Design Library).
- Vorschau in Echtzeit: Neu erstellte Seiten lassen sich im Original-Design anzeigen und erlauben eine bessere Beurteilung der Inhalte.
- Positive User Experience: Ein konsistentes Markenerlebnis und wiederkehrende Interaktionskomponenten schaffen ein angenehmes Erlebnis über viele Touchpoints hinweg.
Möchten Sie sich mit uns zum Thema austauschen oder haben eine Herausforderung? Wir freuen uns auf Ihren Kontakt: telefonisch unter +49 611 . 238 50 10 oder per E-Mail an kontakt(at)diefirma.de.
Titelbild
Vanessa Bucceri auf Unsplash.com

