This gave 1822direkt, a fully owned subsidiary of Frankfurter Sparkasse, cause to review its online banking and create a new banking experience for its customers.

Context: The importance of online banking continues to grow
The number of credit institutions and offices (bank branches) in Germany is continuing to decrease rapidly. After a decline of 4.4 per cent in 2019 and 9.6 per cent in 2020, the number of German bank branches dropped again by 9.9 per cent in 2021.¹
According to the Bundesbank, what is behind the branch closures is the increased use of online banking on one hand and cost-cutting measures on the other.² When compared to other European countries, however, the use of online banking in Germany still has potential for improvement: While around 60 per cent use online banking in Germany³, countries such as Norway and Denmark have rates well above 90 per cent.⁴
In any case, for the roughly 55 per cent of Germans⁵, who use a direct bank like 1822direkt as their main or second account, online banking is the primary tool for performing their banking transactions.
“Good online banking is a frequently cited reason for becoming a customer of the bank. This aspect played a decisive role for a good 51 percent of the customers. Other selection factors often mentioned are cost-free accounts and good service. How decisive the area of online banking has become in the meantime is also evident when problems occur here. This is the most frequent cause of frustration among the survey participants. Almost every second bank customer (48.8 per cent) states that they have already felt annoyed with their bank.”

The planning phase: Compiling the requirements
To be in a position to determine the scale and exact objectives of the relaunch project, our first step was to hold two workshops on the requirements in collaboration with the team leaders at 1822direkt. In these workshops, we developed relevant tasks based on internal objectives and a comprehensive market and trend analysis. Over the course of these workshops, we focused on the customer perspective and systematically documented the user requirements with methods such as personas and customer journeys.
The analysis phase: Establishing a structural basis
During the analysis phase, we first examined the existing transaction processes and the current online banking design.
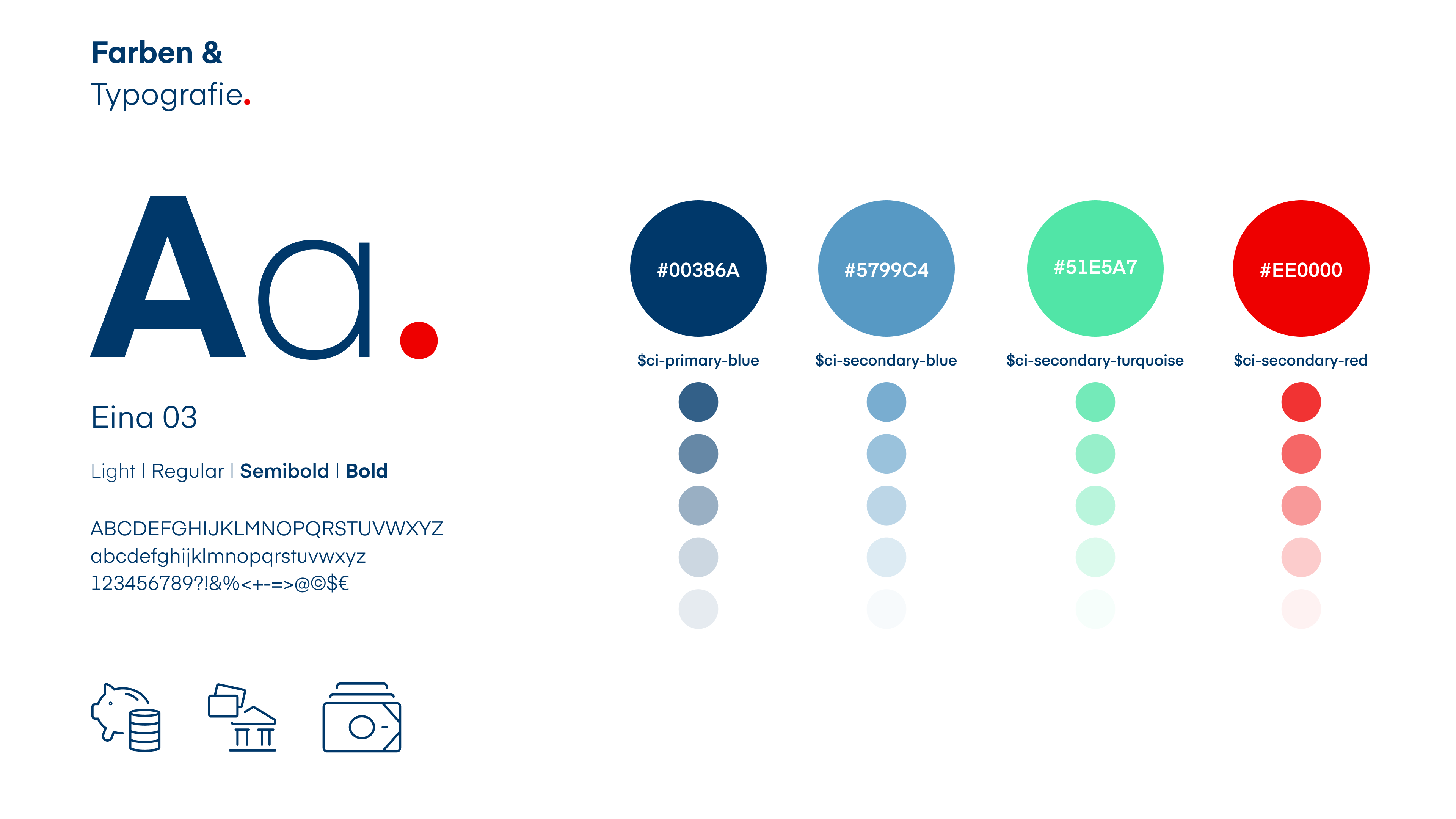
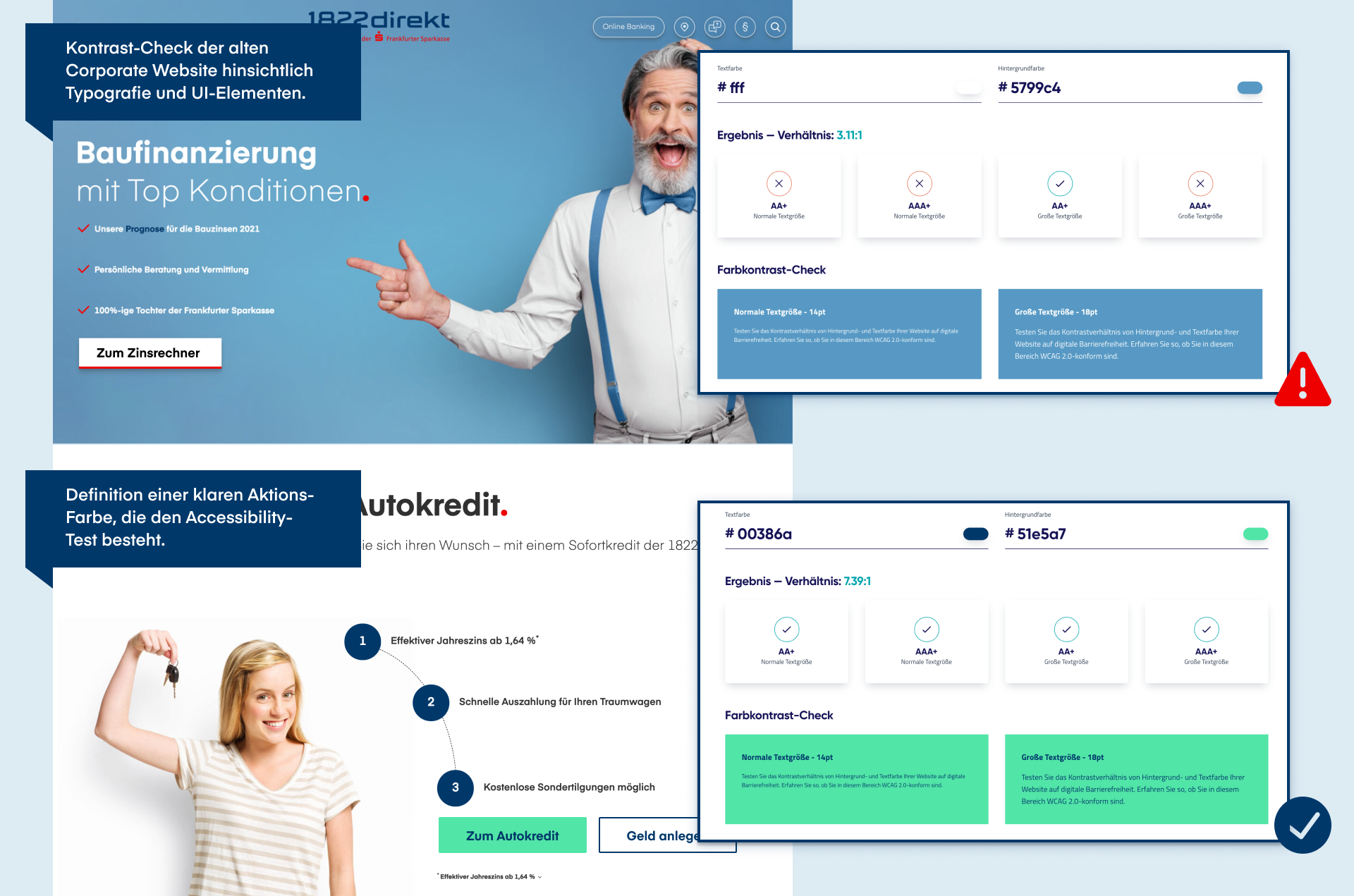
There were visible weaknesses with regard to the usability of the design, especially in interactive elements such as buttons and icons, and, although the colors were consistent, they provided limited support to the user throughout the process. A new font, a consistent set of icons, and a new color scheme with a larger number of color shades formed the basis of the new design system that we developed during the conception phase.


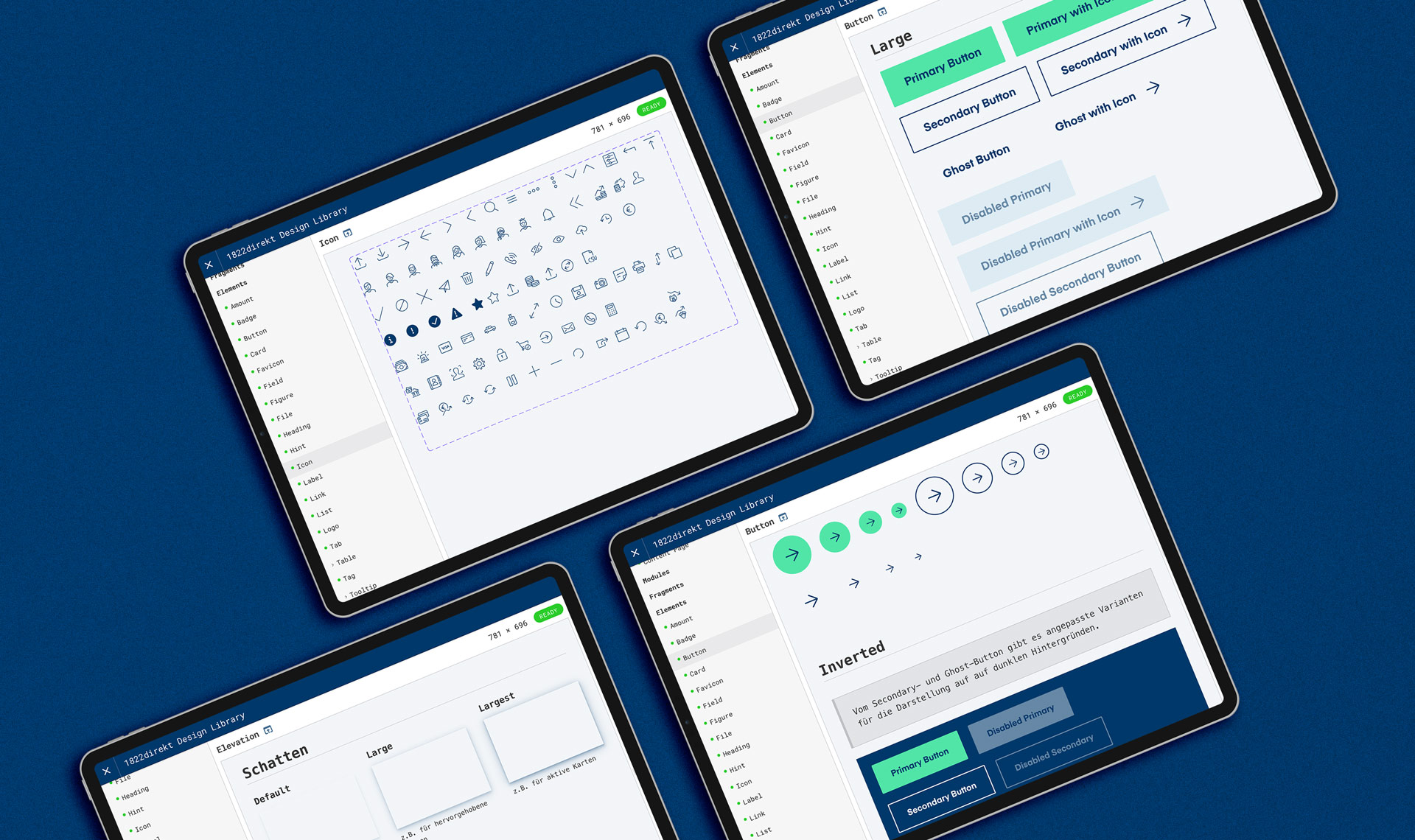
In addition to documenting all interactive elements, this library, which is accessible to all stakeholders, also incorporates the new EU guidelines on barrier-free use.

Challenges also surfaced during the business analysis. All the functionalities offered in online banking were cataloged and organized using the logic show / new / change / delete. This made it possible to better combine and logically structure the numerous access points into the respective business processes in a new system of navigation. Altogether, more than 400 business processes were identified and prioritized here for the respective implementation phases.
The conception phase: Putting the users front and center
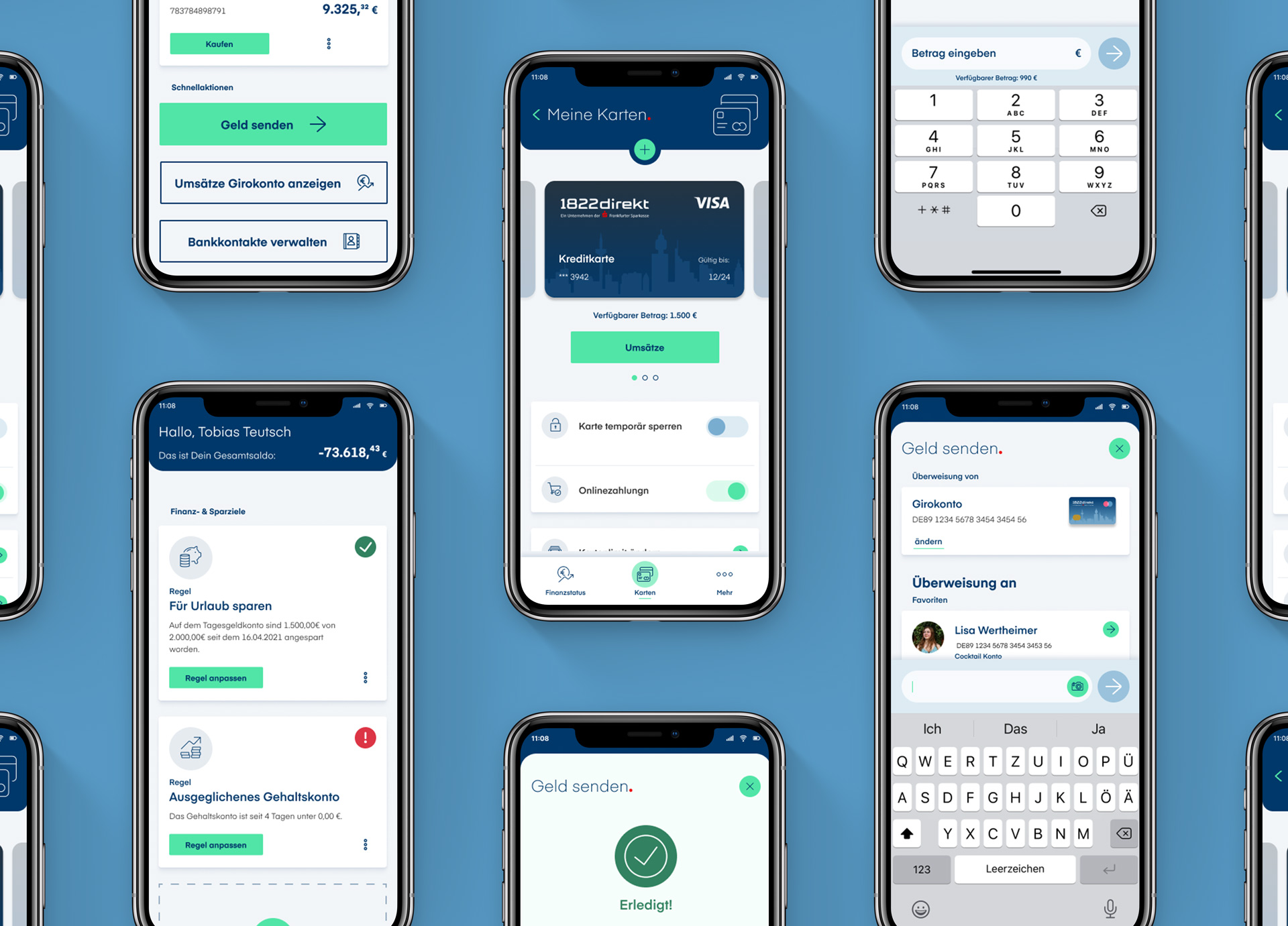
In the first phase, the team of banking specialists, UX experts, interaction designers, and developers started by revising the necessary components for both the account overview and the money transfer processes. Efforts to break down the business processes into modules that were as reusable as possible resulted in different components, including recipients of payments, payment scheduling, and the TAN input module.
In designing the modules, it was important to consider the different customer types, which we created archetypes of in the form of personas and included all their pains and gains. Along the customer journey, the respective business processes of the first phase were intensively analyzed from the customers’ perspective. The aim was to identify the respective Jobs-to-be-Done and implement them in the best possible user experience. In doing so, we relied on user feedback collected in Net Promoter Score surveys, as well as internal experiences of 1822direkt.
Along the customer journey, the respective business processes of the first phase were intensively analyzed from the customers’ perspective.

Jobs-to-be-Done: An intuitive money transfer form
The Jobs-to-be-Done method helps determine the mental model of the users. By finding out what they really want in the process of performing a certain action, the central task can be derived from this and the process can be supported in the best possible way. Take the example of a money transfer: The outcome was that it was important to create a money transfer form. But the conceptual focus was to support users in the best possible way in their job of “moving money from A to B as easily as possible.” One of the aspects the team developed was a list of frequently recurring transfers and an overview of recent recipients of payments, for example, to enable users to perform frequently occurring transfers more quickly, and dispense with the need to enter the long IBAN.
https://www.youtube.com/watch?v=Et4H4Ty1qhQ
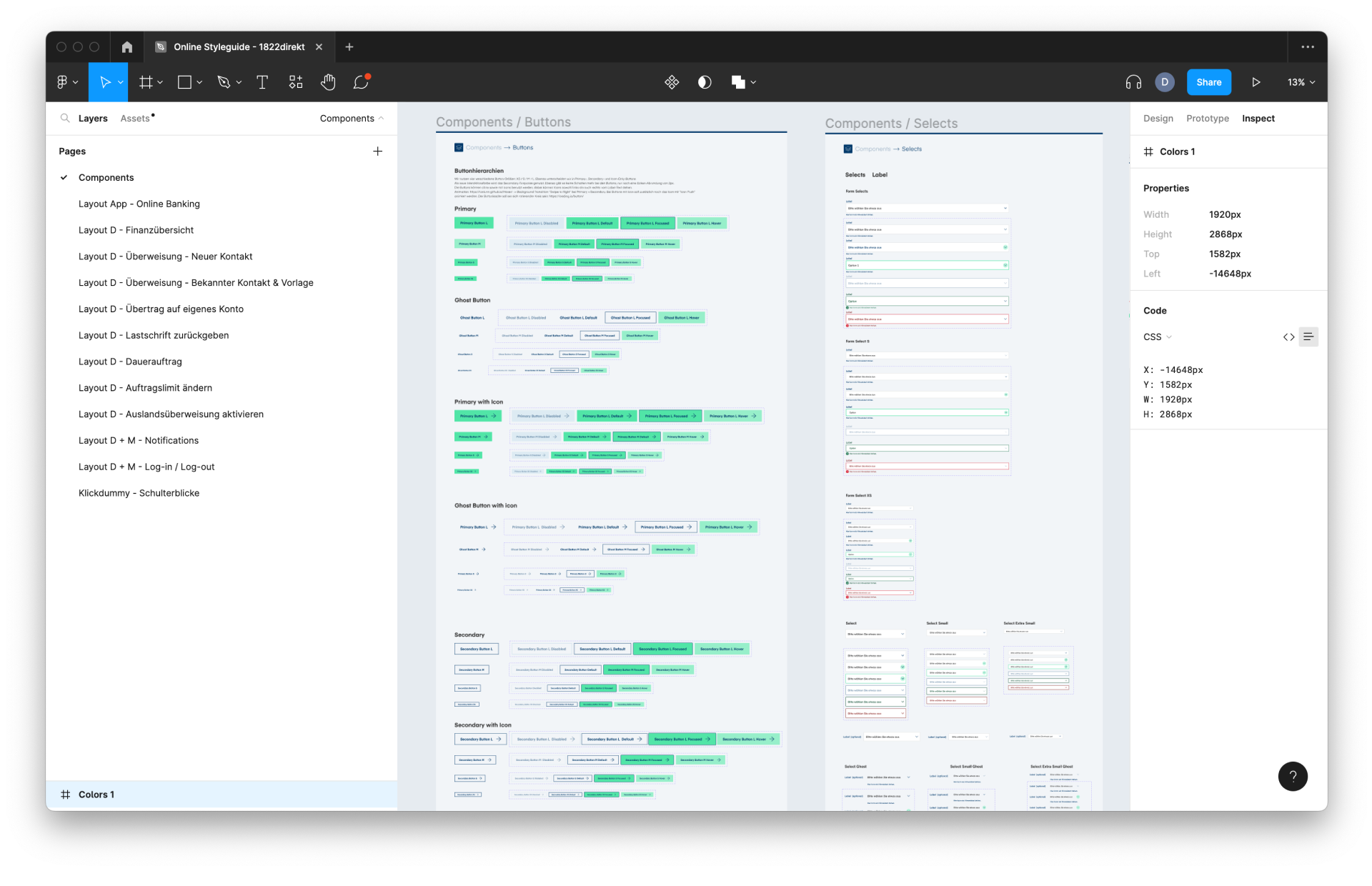
What is Jobs-to-be-Done? See the explanation here.The modules related to the transfer process were combined in Figma to form a clickable prototype, which was discussed and optimized in collaboration with the customer team. In the first phase, the design of the frontend yielded a total of over 1,000 interactive elements such as buttons, input fields of forms, and icons, which were then designed and programmed using the design system and the underlying design principles, and finally cataloged and documented in Fractal.

To validate our assumptions on customer needs regarding money transfers, we tested the critical paths of the prototype with actual users of 1822direkt. Both the desktop and mobile versions of online banking and the adapted app were scrutinized.
We used the lessons learned to optimize the quality of the processes and interfaces already during the conception phase, avoiding additional work later on.
The implementation phase: Communication and collaboration yield fast results
In the implementation phase, another partner of 1822direkt handled the programming and implementation based on the prototypes and design library we provided. All work results from the conception phase were made available online to the programmers. This led to an enormous boost in efficiency, as there was no need to additionally draw up specifications and requirements. Instead, the use and special aspects of the modules included in the design system could be briefly discussed in virtual programming sprints. In addition, the clean markup and the class names agreed upon beforehand meant that the partner performing the implementation was able to adopt the front-end code to a large extent. This saved 1822direkt considerable expense.

A successful process model
The rollout of the first online banking modules went very well. Alongside numerous positive comments from customers, 1822direkt received only a few tips and suggestions for improvement. Given that changes to familiar procedures and processes can also cause considerable frustration and that this is a critical customer interaction tool, this was all the more pleasing.
In addition to the newly designed areas of the account overview and the money transfer processes, the remaining online banking areas, such as the securities section, were initially only superficially transformed with the new color scheme.
In the next phase, these processes and modules will now be redesigned and implemented to create an even better user experience in this area as well. This will build on the established design system and successively expand the library. Modules that have already been developed, such as authorization by TAN, can also be directly reused. And so the adopted process model has proven its worth even under more stringent conditions: Due to the coronavirus pandemic, the entire project was carried out remotely.

Tools we used during the project to successfully work remotely:
- Miro: An endless whiteboard and collaboration tool, used to support remote workshops, visual method of documentation
- Figma: A design tool for visualizing ideas and concepts, layout and prototyping tool
- Fractal: A pattern library, linked to Figma. A single source of truth for all web-based design components in a structured and reusable form (HTML, CSS)
- UEQ-S: A slimmed down version of the User Experience questionnaire (UEQ), which measures the pragmatic and hedonic quality of an application on the basis of a set of 8 pairs of opposites
Methods we used during the project:
- Jobs-to-be-done
- Customer Journey
- Persona / mindsets
- Lean Process and Service Design
Sources
¹⁺² Deutsche Bundesbank – Bankstellenbericht 2021 (PDF)
³ Der Bank Blog – Leichter Rückgang beim Online-Banking
⁴ Statista – Anteil der Personen in ausgewählten Ländern in Europa, die das Internet für Online-Banking nutzen im Jahr 2021
⁵ Der Bank-Blog – Direktbanken werden immer beliebter
(1)
