Anlass für die 1822direkt, eine 100%ige Tochter der Frankfurter Sparkasse, ihr Online-Banking einer Prüfung zu unterziehen und ein neues Banking-Erlebnis für ihre Kundinnen und Kunden zu schaffen.

Einordnung: Die Bedeutung des Online-Bankings wächst weiter
Die Anzahl an Kreditinstituten und Zweigstellen (Bankfilialen) verringert sich in Deutschland weiterhin in einem hohen Tempo. Nach einem Rückgang von 4,4 % im Jahr 2019 und 9,6 % im Jahr 2020, sank die Zahl deutscher Bankfilialen erneut um 9,9 % im Jahr 2021.¹
Grund für die Schließung der Filialen sind laut Bundesbank einerseits die verstärkte Nutzung von Online-Zugängen, andererseits Kosteneinsparungsmaßnahmen.² Dabei ist die Nutzungsquote des Online-Bankings in Deutschland im Vergleich zu anderen europäischen Ländern noch ausbaufähig: Während hierzulande rund 60% Online-Banking nutzen³, liegen Länder wie Norwegen oder Dänemark bei weit über 90%.⁴
Und für die rund 55 % der Deutschen⁵, die eine Direktbank wie die 1822direkt als Haupt- oder Nebenkontoverbindung nutzen, ist Online-Banking ohnehin das zentrale Instrument, um Bankgeschäfte abzuwickeln.
„Ein gutes Online-Banking ist ein häufig genannter Grund, warum man Kunde der Bank geworden ist. Bei gut 51 % der Kunden hat dieser Aspekt eine mitentscheidende Rolle gespielt. Als weitere Auswahlfaktoren werden oft auch eine kostenlose Kontoführung und ein guter Service genannt. Wie entscheidend der Bereich Online-Banking inzwischen ist, zeigt sich auch, wenn hier Probleme auftreten. Bei den Befragungsteilnehmern sorgt dies am häufigsten für Frust. Fast jeder zweite Bankkunde (48,8 %) gibt an, sich schon einmal über seine Bank geärgert zu haben.“

Die Planungsphase: Anforderungen einsammeln
Um den Umfang und die exakten Zielsetzungen des Relaunch-Projekts ermitteln zu können, führten wir gemeinsam mit den Teamverantwortlichen der 1822direkt zunächst zwei Anforderungsworkshops durch. Hier entwickelten wir anhand interner Zielsetzungen und auf Basis einer umfassenden Markt- und Trendanalyse entsprechende Aufgabenstellungen. Im weiteren Verlauf der Anforderungsworkshops widmeten wir uns der Kundenperspektive und erfassten anhand von Methoden wie Personas und Customer Journeys systematisiert die Anforderungen der User.
Die Analysephase: Strukturelle Grundlagen schaffen
In der Analysephase untersuchten wir zunächst die bestehenden Geschäftsprozesse und das bisherige Design des Online-Bankings.
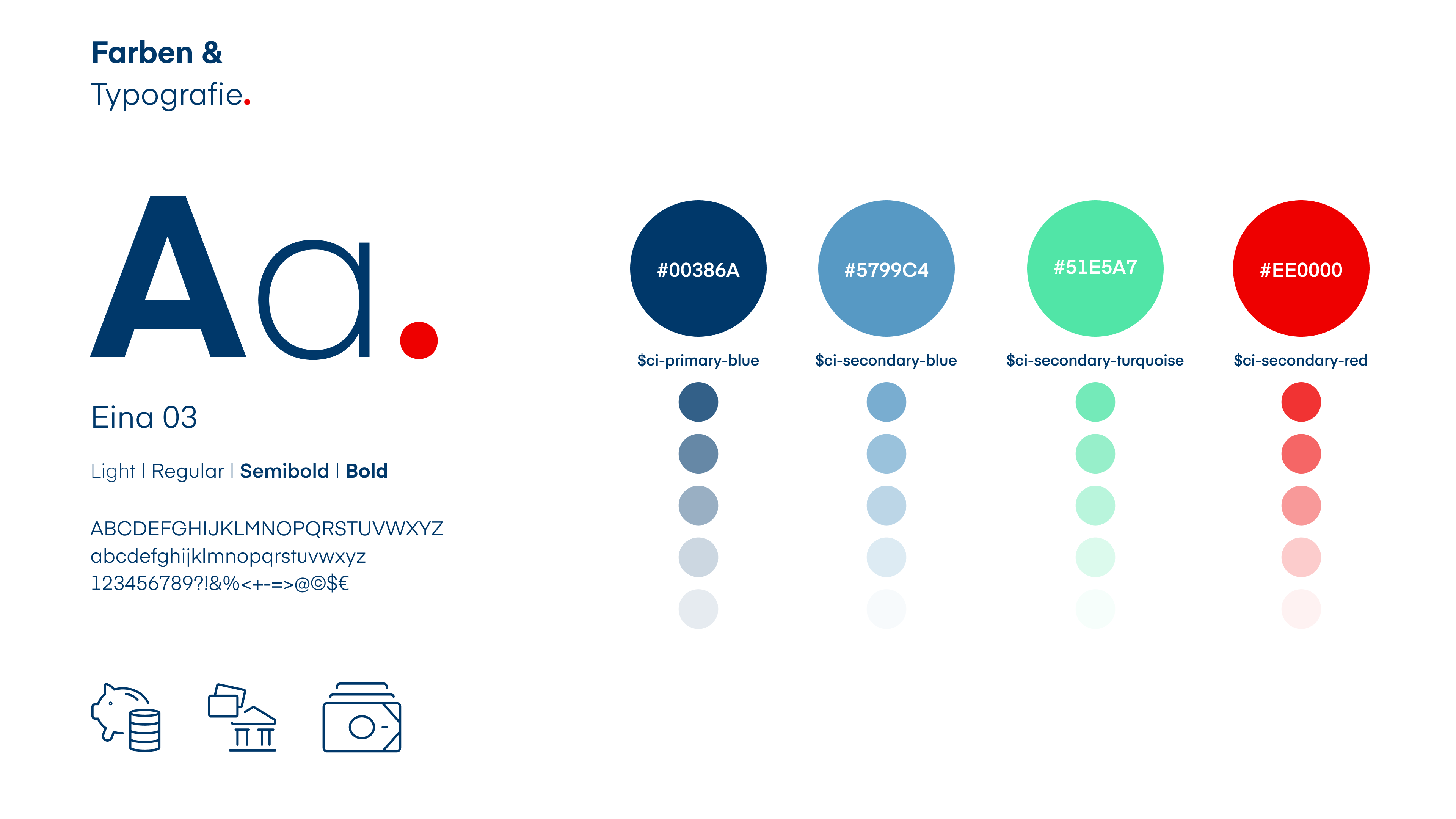
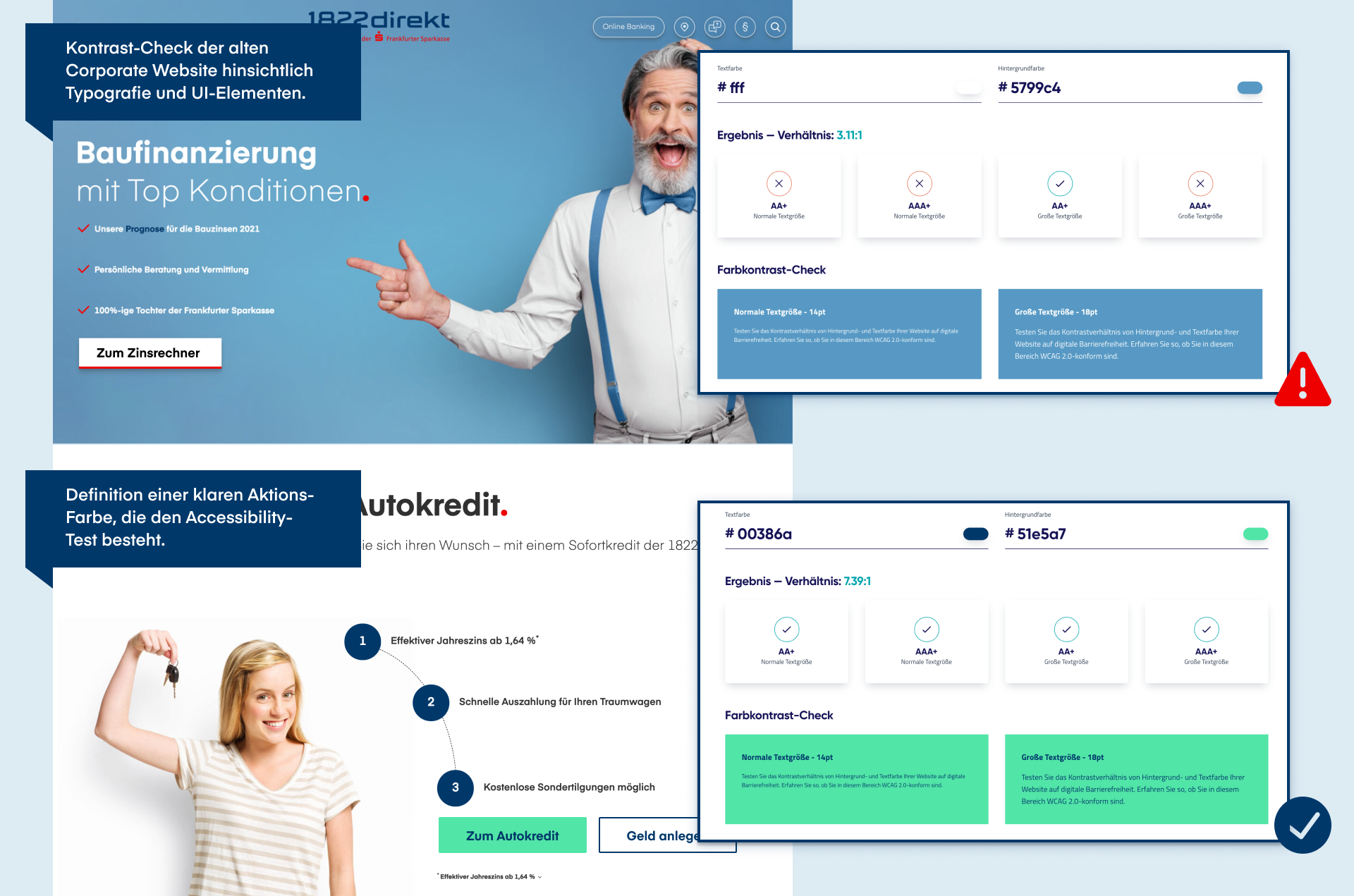
Im Bereich des Designs wurden im Hinblick auf die Usability Schwachstellen insbesondere bei Interaktionselementen wie Buttons und Icons sichtbar und auch die Farben waren zwar in sich konsistent, unterstützen die User jedoch nur bedingt im Prozess. Eine neue Schriftart, ein einheitliches Icon-Set sowie ein neues Farbschema mit einer größeren Anzahl an Farbabstufungen bildeten die Grundlage des neuen Design-Systems, das wir im Zuge der Konzeptionsphase entwickelten.


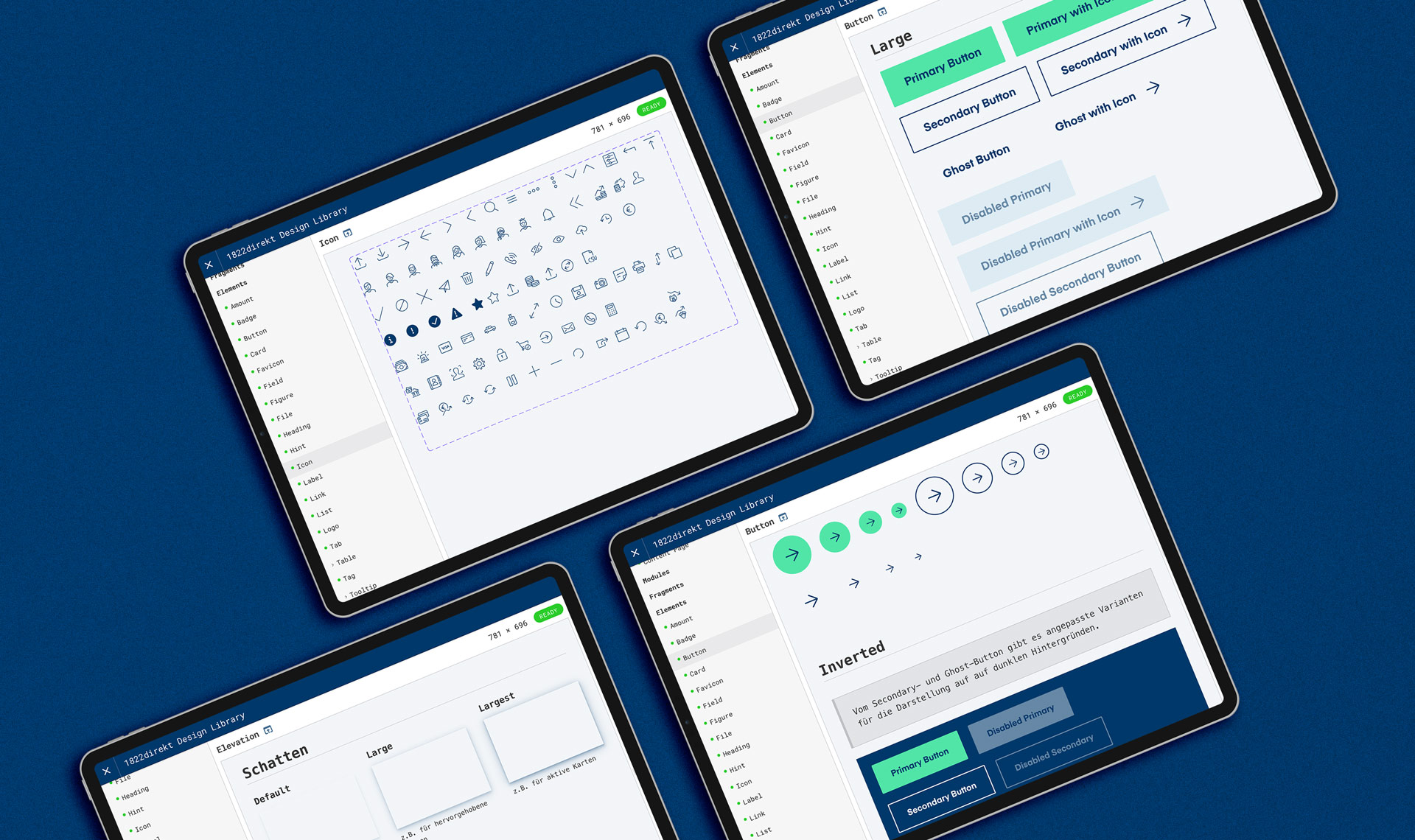
Neben der Dokumentation aller Interaktionselemente berücksichtigt diese für alle beteiligten Akteure zugängliche Bibliothek auch die neuen EU-Richtlinien zu barrierefreier Nutzung.

Herausforderungen ergaben sich auch bei der Business-Analyse. Alle im Online-Banking angebotenen Funktionalitäten wurden katalogisiert und in der Logik „anzeigen / neu / ändern / löschen“ ausgeprägt. Dadurch war es möglich, die Vielzahl an Einstiegen in die jeweiligen Geschäftsprozesse in einer neuen Navigation besser zusammenzuführen und sinnlogisch zu strukturieren. Insgesamt wurden so über 400 Geschäftsprozesse identifiziert und für die jeweiligen Umsetzungsphasen priorisiert.
Die Konzeptionsphase: Nutzerinnen und Nutzer in den Mittelpunkt stellen
In der ersten Phase startete das Team – bestehend aus Bankspezialisten, UX-Experten, Interaktionsdesignerin und Developer – damit, die notwendigen Bestandteile für die Kontoübersicht und die Überweisungsprozesse zu überarbeiten. Im Bemühen, die Geschäftsprozesse in möglichst wiederverwendungsfähige Module herunterzubrechen, ergaben sich unterschiedliche Komponenten wie Zahlungsempfänger, Zahlungsterminierung oder das TAN-Eingabemodul.
Wichtig für die Gestaltung der Module war eine Auseinandersetzung mit den unterschiedlichen Kundentypen, die wir in Personas archetypisch anlegten und mit all ihren Pains und Gains erfassten. Entlang der Customer Journey wurden die jeweiligen Geschäftsprozesse der ersten Phase aus Kundensicht intensiv analysiert. Dabei galt es, die jeweiligen „Jobs-to-be-done“ zu identifizieren und in ein optimales Nutzererlebnis umzusetzen. Hierbei stützten wir uns auf User-Feedbacks, die im Rahmen von NetPromoterScore-Umfragen erhoben worden waren, aber auch interne Erfahrungswerte der 1822direkt.
Entlang der Customer Journey wurden die jeweiligen Geschäftsprozesse der ersten Phase aus Kundensicht intensiv analysiert.

Jobs-to-be-done: der intuitive Überweisungsträger
Die Jobs-to-be-Done Methode unterstützt dabei, das mentale Modell von Usern zu ermitteln. Indem man herausfindet, was diese in einem bestimmten Handlungsprozess wirklich wollen, kann hieraus die Kernaufgabe abgeleitet und der Prozess bestmöglich unterstützt werden. Beispiel Überweisung: Im Ergebnis war es zwar wichtig, ein Überweisungsformular zu erstellen. Der konzeptionelle Fokus lag jedoch darin, die User bestmöglich in ihrem Job „Geld möglichst einfach von A nach B zu bewegen“ zu unterstützen. Unter anderem entwickelte das Team eine Liste der häufig wiederkehrenden Überweisungen und eine Übersicht der letzten Zahlungsempfänger, um beispielweise User häufiger vorkommende Überweisungen schneller durchführen zu lassen und auf die Eingabe der langen IBAN verzichten zu können.
https://www.youtube.com/watch?v=Et4H4Ty1qhQ
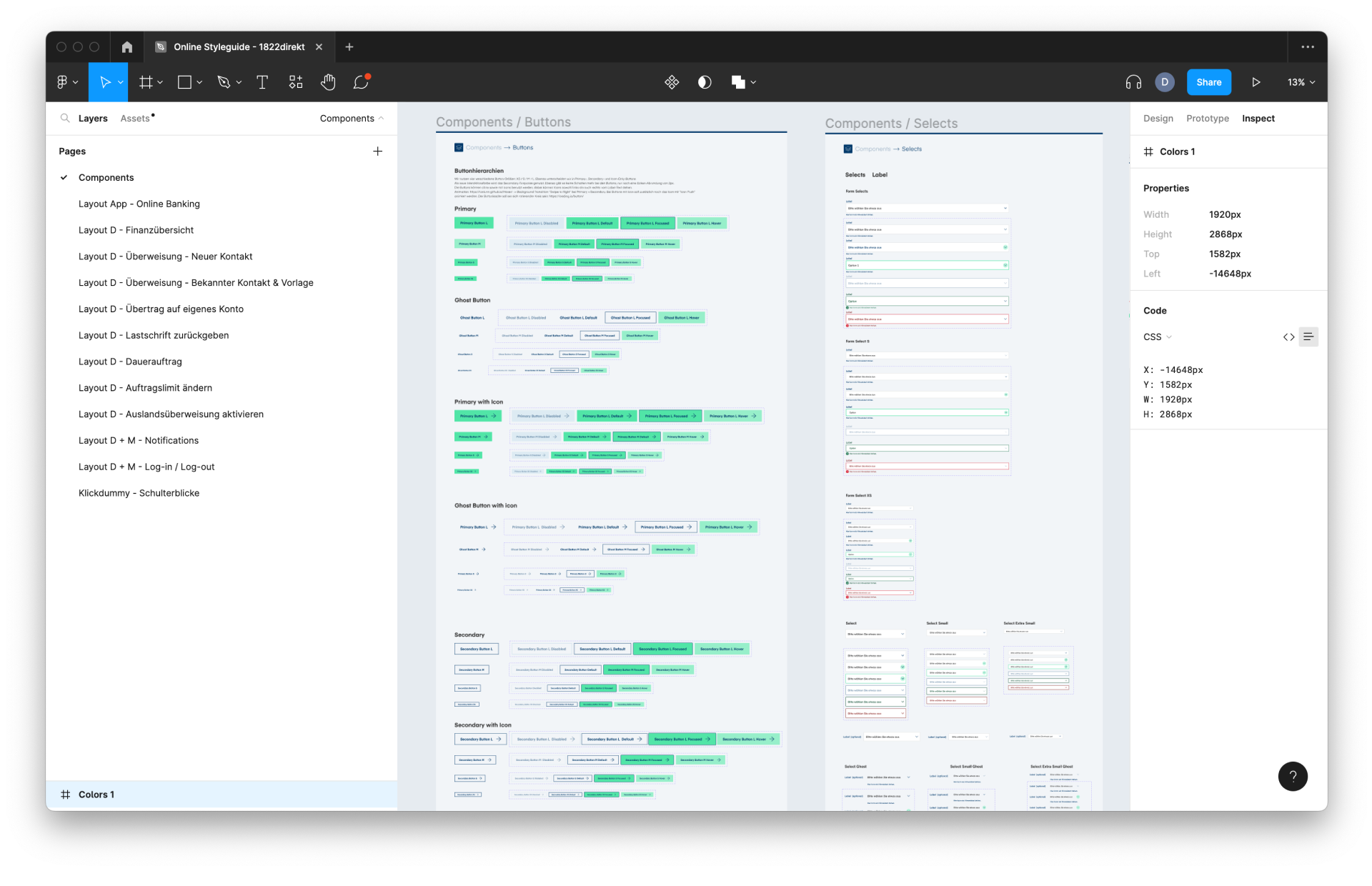
Das Jobs-To-Be-Done-Framework erklärt (Englisch).Die Module rund um den Überweisungsprozess wurden in Figma zu einem klickfähigen Prototyp zusammengestellt, der gemeinsam mit dem Kundenteam diskutiert und optimiert wurde. In der ersten Phase kamen so bei der Gestaltung des Frontends insgesamt über 1.000 Interaktionselemente wie Buttons, Formularfelder und Icons zusammen, die mit Hilfe des Design-Systems und den darin zugrunde gelegten Gestaltungsprinzipien ausgestaltet, programmiert und schlussendlich in Fractal katalogisiert und dokumentiert wurden.

Um unsere Annahmen bezüglich der Kundenbedürfnisse in puncto Überweisung zu validieren, testeten wir die kritischen Pfade des Prototypen mit echten Usern der 1822direkt. Dabei wurden sowohl die Desktop- als auch die mobile Version des Online Bankings und die adaptierte App unter die Lupe genommen.
Die daraus gezogenen Learnings nutzten wir, um bereits in der Konzeptionsphase die Qualität der Abläufe und Oberflächen zu optimieren, so dass später kein erneuter Aufwand entstand.
Die Umsetzungsphase: Mit Kommunikation und Kollaboration schnelle Ergebnisse erzielen
In der Umsetzungsphase übernahm ein weiterer Partner der 1822direkt die Programmierungs- und Implementierungsarbeiten auf Basis der von uns bereitgestellten Prototypen und der Design-Bibliothek. Sämtliche Arbeitsergebnisse aus der Konzeptionsphase wurden den Programmierern online zugänglich gemacht. Das hatte einen enormen Effizienzgewinn zur Folge, da kein zusätzliches Lasten- und Pflichtenheft erstellt werden musste, sondern Einsatz und Besonderheiten der im Design-System enthaltenen Module in virtuellen Programmierungs-Sprints kurz besprochen werden konnten. Zudem war es dem umsetzenden Partner aufgrund des sauberen Markups und der im Vorfeld gemeinsam abgestimmten Klassenbenennungen möglich, den Frontend-Code weitgehend zu übernehmen. Das sparte erhebliche Kosten für die 1822direkt ein.

Ein erfolgreiches Vorgehensmodell
Der Rollout der ersten Online-Banking-Module verlief sehr positiv. Neben zahlreichen positiven Stimmen seitens der Kundinnen und Kunden erhielt die 1822direkt nur vereinzelte Hinweise und Verbesserungsvorschläge. Dies ist umso erfreulicher, da Eingriffe in gelernte Abläufe und Prozesse auch für erhebliche Irritationen sorgen können und es sich um ein kritisches Kundeninteraktionsinstrument handelt.
Neben den neu konzipierten Bereichen der Konto-Übersicht und den Überweisungsprozessen wurden die übrigen Bereiche des Online-Bankings wie z.B. der Wertpapierbereich zunächst nur oberflächlich in das neue Farbschema überführt.
In der nächsten Phase werden nun diese Prozesse und Module neu konzipiert und umgesetzt, um so auch in diesem Bereich ein noch besseres Nutzer-Erlebnis zu schaffen. Dabei wird auf das bereits etablierte Design-System aufgebaut und die Bibliothek sukzessive erweitert. Auch können schon entwickelte Module wie eine TAN-Freigabe direkt wiederverendet werden. Somit hat sich das gewählte Vorgehensmodell auch unter verschärften Bedingungen bewährt: Aufgrund der Corona-Pandemie erfolgte nämlich die Projektdurchführung vollständig remote.

Werkzeuge, die wir im Rahmen des Projekts eingesetzt haben, um erfolgreich remote zu arbeiten:
- Miro: Endless Whiteboard und Kollaborationstool, unterstützte bei Remote-Workshops, Dokumentation auf visuelle Art und Weise
- Figma: Design-Tool zur Visualisierung von Ideen und Konzepten, Layout- und Prototyping-Tool
- Fractal: Pattern library, verbunden mit Figma. Single source of truth für alle webbasierten Designkomponenten in strukturierter und wiederverwendbarer Form (HTML, CSS)
- UEQ-S: Abgespeckte Variante des User Experience Questionnaire (UEQ), der anhand von 8 Gegensatzpaaren die pragmatische und hedonistische Qualität einer Anwendung misst.
Methoden, die wir im Rahmen des Projekts eingesetzt haben:
- Jobs-to-be-done
- Customer Journey
- Persona / Mindsets
- Lean Process and Service Design
Quellen
¹⁺² Deutsche Bundesbank – Bankstellenbericht 2021 (PDF)
³ Der Bank Blog – Leichter Rückgang beim Online-Banking
⁴ Statista – Anteil der Personen in ausgewählten Ländern in Europa, die das Internet für Online-Banking nutzen im Jahr 2021
⁵ Der Bank-Blog – Direktbanken werden immer beliebter
(1)
